SSL化したら色々なところでエラー表示が大発生…!
慌てて行った事を備忘録としてまとめます。
レンタルサーバーにてSSL化
- XSERVERのインフォパネルにログイン 本サイトはXSERVERにお世話になっていますので、先ずはインフォパネルにログインしました
- 該当するサーバーIDのサーバー管理メニューに移動
- サーバーパネル内のドメイン→SSL設定に移動
- ドメイン選択画面でSSLを設定するドメインを選択
- SSL設定の設定対象ドメインのプルダウンメニューから設定したいドメインを選択し、変更のボタンを押す
たったこれだけの手順で、XSERVERであれば独自SSL化が出来てしまうのです!
しかも無料で!!
Google Serch Consoleでの対応
Google Search Consoleが見失わない様に、SSL化したhttpsのサイトのDNSの設定を行います。
- 先ずプロパティの追加を行います。
次の画面で左に表示される選択肢となるドメインを選択し、SSL化したドメインのhttps://以下を入力して続行のボタンを押します。 - DNSレコードでのドメイン所有権の確認の画面になりますので、表示されたTXTレコードをコピーします
- XSERVERのサーバーパネル→DNSレコード設定に行き、内容のところにペーストします。
ホスト名は空白のまま、種別はTXTを選択して下さい。 - Google Search Consoleに戻り、確認のボタンを押して下さい。
もし所有権を確認できませんでしたと表示されてしまったら、時間を空けて何度か確認のボタンを押してみて下さい。サーバー側で正しくDNS設定が完了され、下の緑帯のポップアップが表示されたら無事完了です。

WordPressでの対応
このSSL化に伴い、WordPress内の設定も変えなければいけません。
具体的には設定の中の一般設定にあるWordPress アドレス (URL)とサイトアドレス (URL)を今迄のhttpからsを付けてhttpsとするだけです。
ミックスドコンテンツとは?
続けてSSLのサイトシールを貼ろうとしましたが、上手くいかない…。
何も表示されないのです。
どうやらhttpとhttpsが混在するミックスドコンテンツが問題となっている様です。
SSL化したサイトでは全てhttpsとなっていなければ色々と問題が発生する様なのです!
考えてみれば…なるほどです。
今迄書き込んだ内部リンク、そして貼り込んでいた画像は全てhttpと言うリンクになっている筈です。
それ以外にもあるかも…一つ一つ探して直すの大変…助けて!

プラグイン Search Regexが助けてくれました
そこはやはりWordpress。
ちょっと探したら、更新が4年前に止まっているのが不安ですが、Search Regexと言う便利なプラグインが有りました!
このSearch RegexはWordpress内の様々な対象を検索し、そして置換してくれると言う実に素晴らしいプラグインなのです!
その対象は具体的に、
- Comment author
- Comment author email
- Comment author URL
- Comment content
- Post content
- Post excerpt
- Post meta value
- Post title
- Post URL
などが有り、それらの数を制限したり降順や昇順と言うのを指定出来るのです。
Search patternに書き換えたい元のhttpのURLを、そして移行させたいhttpsのURLを下のReplace patternに入れて、Replace & Saveのボタンを押したらあっと言う間に置換されます!
これにより記事内の内部リンクと画像リンクに対する作業は完了です。
しかしながら本当にあっと言う間に書き換わってしまい元に戻せないので、最初はSearchでどこがそうなのかを確認し、問題無い様であればReplace & Saveのボタンを押す様にした方が良いでしょう。
投稿やコメント以外の修正
それでも未だミックスドコンテンツが解消されないかもしれません!
そうなんです、テーマ自体にhttpと書き込まれている場合も有り得るのですよね..。
その場合は力尽くでやるしかありません!
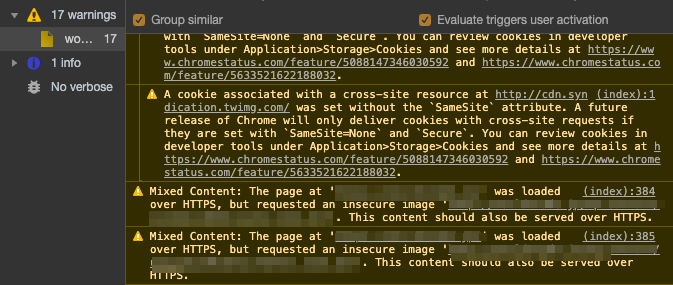
Google Chromeであればその他のツール→デベロッパーツール→Consoleを開くと、warningsの一覧の中にMixed Contentと表示される箇所があるので、それらを虱潰しにhttpからhttpsとsを付けていくのです!!

ConsoleのwaningsにMixed Contentと表示されない様になると、ブラウザにはあの憧れの鍵付きマークが表示される筈です!!!

SSL化対応後のまとめ
これでひとまず、サイトシールも表示される様になりました。
しかしながらGoogle Chromeのデベロッパーツール内のConsoleで見ますと…未だ未だエラーの嵐です。
今後は落ち着いてこれらを一つ一つ潰していこうと思います!
